 July 05, 2022|
July 05, 2022|
Image Optimization Guide for E-commerce Website
A good image can represent your products 10 times better than 10 line description. In e-commerce business, your customer can test your products physically when they are ordering. So a good image can give them a clear idea about that product. But if you don’t optimize your image then you will get more loss then profit. How?
Generally, people use e-commerce site or online stores to save their times and availability of products. So you need to keep in mind that every second of your targeted customer is valuable. Statistics says e visitor spends only 3-5 seconds on a website to find their targeted stuff. If they don’t get anything that they are searching they closes their browser tab from that webpage. Amazon says if their website takes 1 second more to load then they will face 1.6 billion dollar loss per year. So if you use images on your website without optimizing them then it will harm your business.
In this article, we will learn some techniques of image optimization for an e-commerce site which will help you give great user experience as well as better revenue.
Give a name to your Products image
Basically, we use keywords in our content to make it SEO friendly. The same thing happens with the image. The image is also a content. So give your product image a right name. As a result, if someone searches the image of this product they will find your content in the search result.
Make parts of the picture of your product
Picture of different parts of a product represents it’s more than a single picture. Suppose you are selling a printed t-shirt. Then show the printed part along with the full t-shirt image.
Use the right ALT TAG:

Some rules you need to follow when using Alt tags-
Give your image an easy and related name in English.
If you have a model number or serial number, use it on alt tag.
Don’t use alt tags for decorative images. It can get a penalty from the search engine for over optimization.
Be careful about Decorative image
Those pictures you use to decorate your website like the background image, button, border etc. are known as a decorative image. This image can take time to load. So you need to be careful when you are using them.
Use template which the less decorative image. Don’t run after dashing design, go for simple one.
Use CSS for decorating your site.
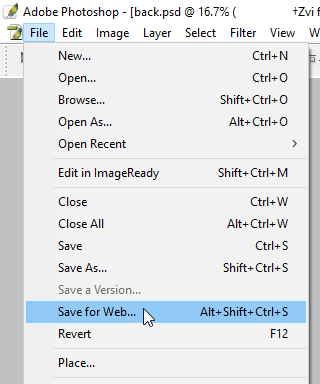
Use Save for Web option in Photoshop
Your website will load fast if you use light weighted image contents. You can compress your images or save them to a website using Adobe Photoshop. Just open your picture and go to file>> Save for web option or press Ctrl+Alt+shift+S together. Now choose your format and save your image.

What to do if you don’t have Photoshop?
Don’t worry. There are some free online tools available for you to compress your images where you can easily compress your image.
Some of the famous tools are:
PicMonkey
Pixlr
FotoFlexer
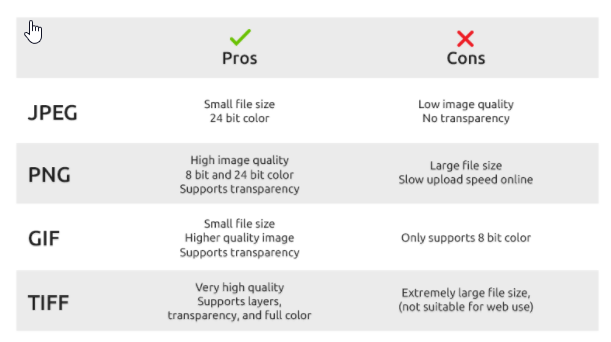
Use the right type while saving your images
Most of the new web developer don’t care about image formats. Basically, you will see these three image types when you are working on the website.
*JPEG
*GIFs .gif
*PNG
So take care when you are selecting an image type.

Be careful with a thumbnail
Many e-commerce sites use thumbnail image on their website. This images could be a silent killer for your website. So be careful when you are using thumbnail images.
*Keep your thumbnail images as small as you can.
* If you use the same picture as thumbnail and product image, then use different alt tag for them. Otherwise, the search engine can mark them as duplicate content.
Analyze images by yourself
Analyze your sites image with a customer’s view. To do this you can follow this tips:
Check is your image representing your products properly?
You can make a survey or create a poll on your website to find what kind of image of products your customers like most. Then you can make changes with their opinions.
Hope this article will help you optimize the images correctly on your e-commerce site.
