 July 03, 2022|
July 03, 2022|
How to lazy load image in WordPress
Do you want to load your site faster? What actually impacts your site loading time? Your sites graphics, scripts and images are the main reason. When you are using WordPress you always try to give your site a great look. And you take the help of images to do this easily. Also when you are running a WordPress site you can easily insert images into your posts or pages. But do you compress them before uploading them?
If you think about your site loading time you know that using lots of images may slow down your web page loading time. Do you know you can add a great feature which is called image lazy load. By using this feature, if a visitor browses your webpage his browser will load your page content first, then it will load your images when he is scrolling. This will speed up your page loading time.
Why you need Image Lazy load on your website
Your websites loading time or page loading time has a great impact on your site’s performance. Google now give rank to those web pages on their first page which gives their user a better loading performance. So if you want a good SEO score you must worry about your pages loading time. Also, it is found in a survey that, 7% users skip a webpage which takes a long time to load. So suppose, you wrote a big article with full of information and resources with images, but if that page takes a long time to load you may lose your visitors. That’s why you should use image lazy loads on your WordPress site.
Setting up image lazy load
First of all, you need to install BJ Lazy Load plugin. Download it from official WordPress directory or install it from your dashboard plugins>add new option.
Activate your plugin a go-to plugins settings page from Settings>> BJ Lazy Load page.
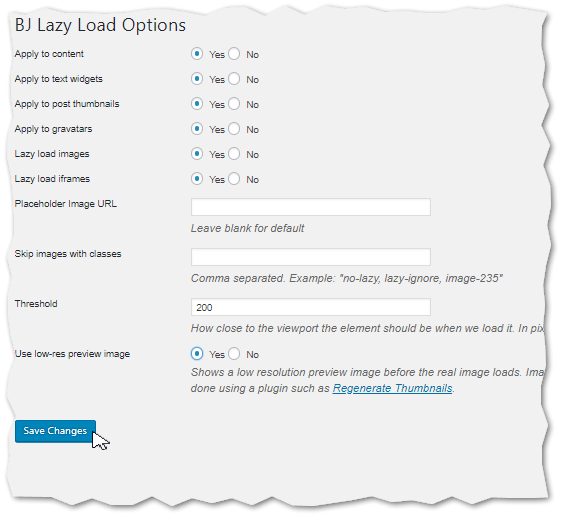
Here you need to configure your plugin settings.

Select where you want to use lazy loads for images on your website.
When you are done with your settings, save your changes.
Finished. Now you will get better performance on your site loading time.
