 June 25, 2022|
June 25, 2022|
Adding a Logout link on WordPress front end
Basically, a user can log out from there WordPress account from the link on the default WordPress top bar. But if you disable this top bar from your homepage to give it more classy look your user can get trouble when they will try to log out. Especially membership site owners hide this bar. That’s why you need to give your users a simple way to log out from their accounts.
Your user can directly log out from their account through this link.
http://mysite.com/wp-login.php?action=logout
Just replace the mysite.com with your site domain.
If you visit this page WordPress will show you a warning page that does you really want to log out?
After clicking the logout you will be logged out from your website.
Adding logout Link
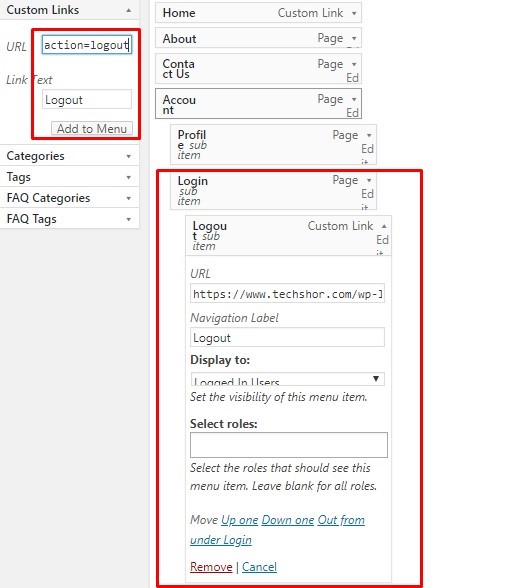
You can manually add this logout link to anywhere you want. For using a logout link on your navigation bar go to your menu settings page from Appearance > Menu.
Now just add this link to Custom Links and click Add to Menu button.
Place your menu item. If you have already created a menu for login page link, add your logout link to its submenu.

Set the Display to options to the logged in users only.
Now save your changes from Save Menu Option.
Other Ways
There are two other ways available to do this. There is a WordPress widget called Meta you will find in your widget section. This meta widget shows logout and login links to the front end.

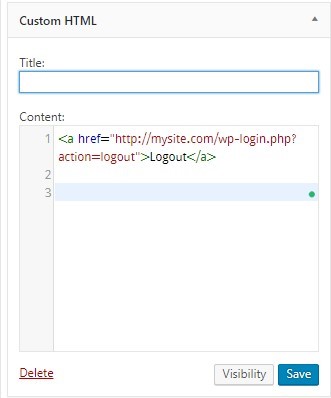
Another way is using HTML widget to show a logout link.
Just add a new Custom HTML widget and put this code.
Logout

Hope this article will help you add a logout link on your WordPress site.
